# 嵌入第三方应用
# 背景介绍
当下,企业都会自己的内部系统,他们在使用纷享CRM的同时,希望可以直接访问这些内部系统,于是便有了纷享集成第三方应用的诉求。
这片文章提供了嵌入第三方应用的最佳实例。
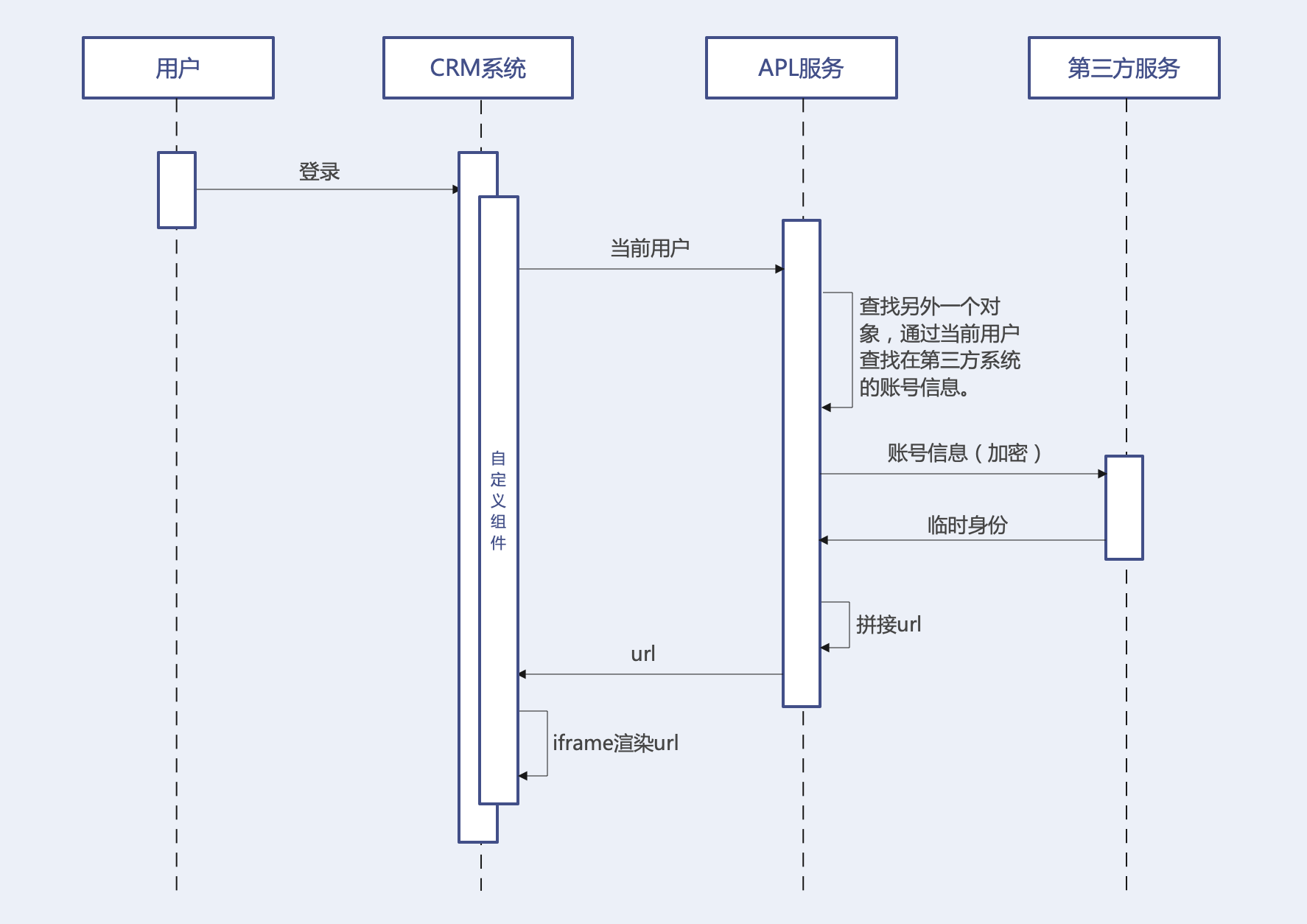
# 时序图

加密需要双方事先约定好加密规则,防止不必要的安全问题。
# 集成要求
在开发之前,我们还需要明确第三方系统是否具备以下条件:
- 采用
HTTPS协议 - 设置
x-frame-option请求头为DENY或者ALLOW-FROM https://www.fxiaoke.com/ - 设置
set-cookie中samesite为None
iframe使用问题 对此做出了说明。
# 开发代码
# APL函数
实现省略...
假设该APL函数的api_name为func_nK8fQ__c。
# template
<template>
<div style="width: 100%;">
<iframe name="google_ads_frame2" width="100%" height="100%" frameborder="0" :src="dUrl" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" scrolling="no" allowfullscreen="true"></iframe>
</div>
</template>
# script
我们来理一下思路:
我们需要调用APL获取第三方系统的免登录url
iframe进行渲染
<script>
export default {
data() {
return {
dUrl: ''
}
},
created() {
this.fetchUrl();
},
methods: {
fetchUrl() {
FxUI.userDefine.call_controller('func_nK8fQ__c').then((res) => {
if(res.Value.success) {
this.dUrl = res.Value.functionResult.url;
}
})
}
}
}
</script>
使用了内联样式,所以不需要书写style。
# 最终代码
<template>
<div style="width: 100%;">
<iframe name="google_ads_frame2" width="100%" height="100%" frameborder="0" :src="dUrl" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" scrolling="no" allowfullscreen="true"></iframe>
</div>
</template>
<script>
export default {
data() {
return {
dUrl: ''
}
},
created() {
this.fetchUrl();
},
methods: {
fetchUrl() {
FxUI.userDefine.call_controller('func_nK8fQ__c').then((res) => {
if(res.Value.success) {
this.dUrl = res.Value.functionResult.url;
}
})
}
}
}
</script>
← 表单数据回填 自定义组件的data属性 →
