# 自定义组件使用静态资源
自定义组件允许使用以下静态文件:
- png
- jpg
- jpeg
- svg
# 使用方法:
代码中需要使用 $publicPath$ + 图片名称 拼图片的路径,示例如下:
<template>
<div style="width: 100%;">
<div ref="wrap" style="height: 300px;">{{dImgUrl}}</div>
<img :src="dImgUrl">
</div>
</template>
<script>
export default {
data() {
return {
dImgUrl: `${$publicPath$}demo.png`
}
}
}
</script>
注意:样式中无法使用图片
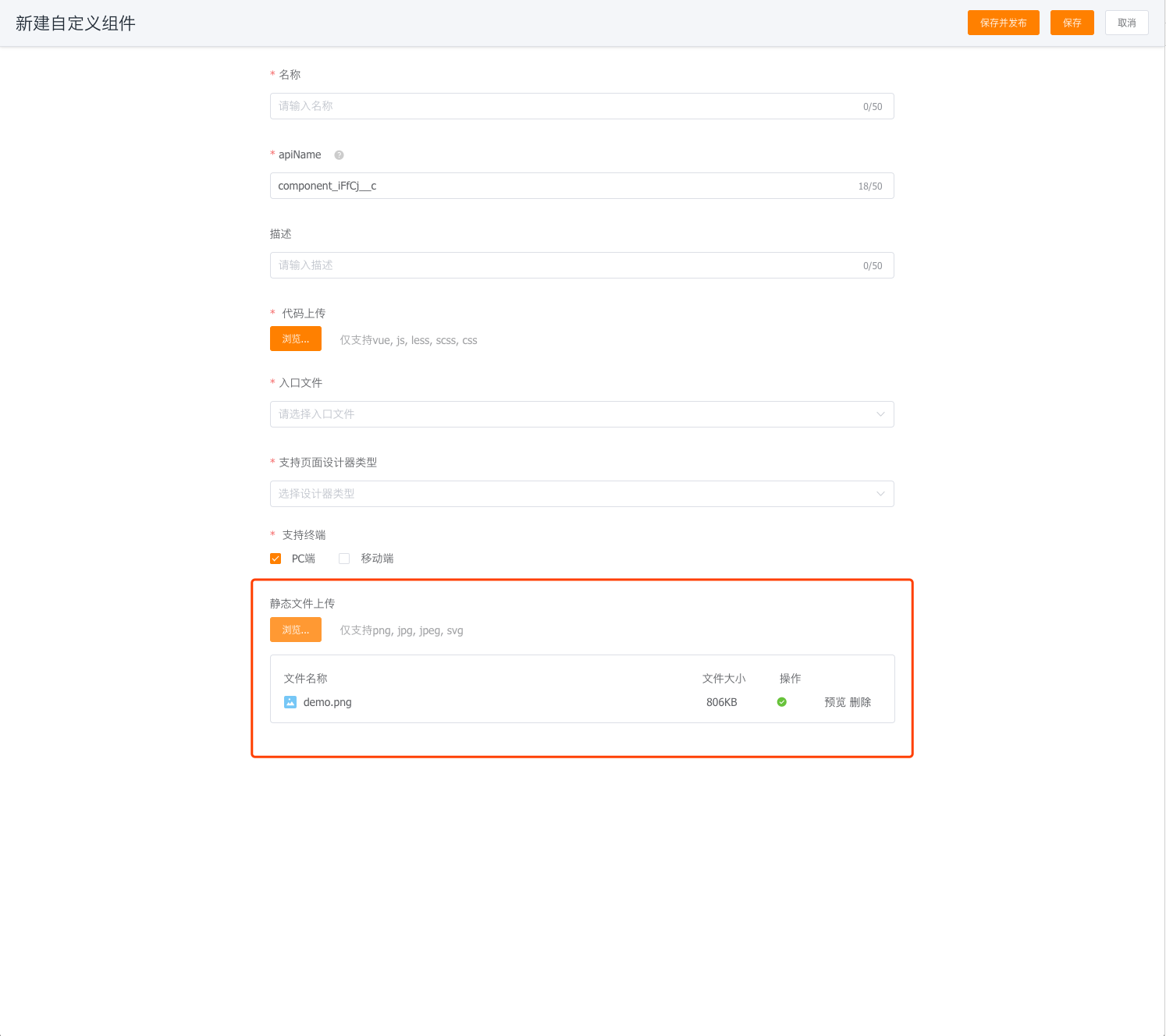
# 后台管理页上传图片: