# 开发第一个小程序自定义组件
小程序自定义组件使用 微信小程序 开发,如果您:
有小程序开发经验,可以直接上手开发自定义组件。
没有使用过小程序,建议先简单学习一下 小程序(小程序开发文档 (opens new window)),再阅读本手册。
# 组件配置介绍
模板下载链接 (opens new window),可直接修改相关配置。
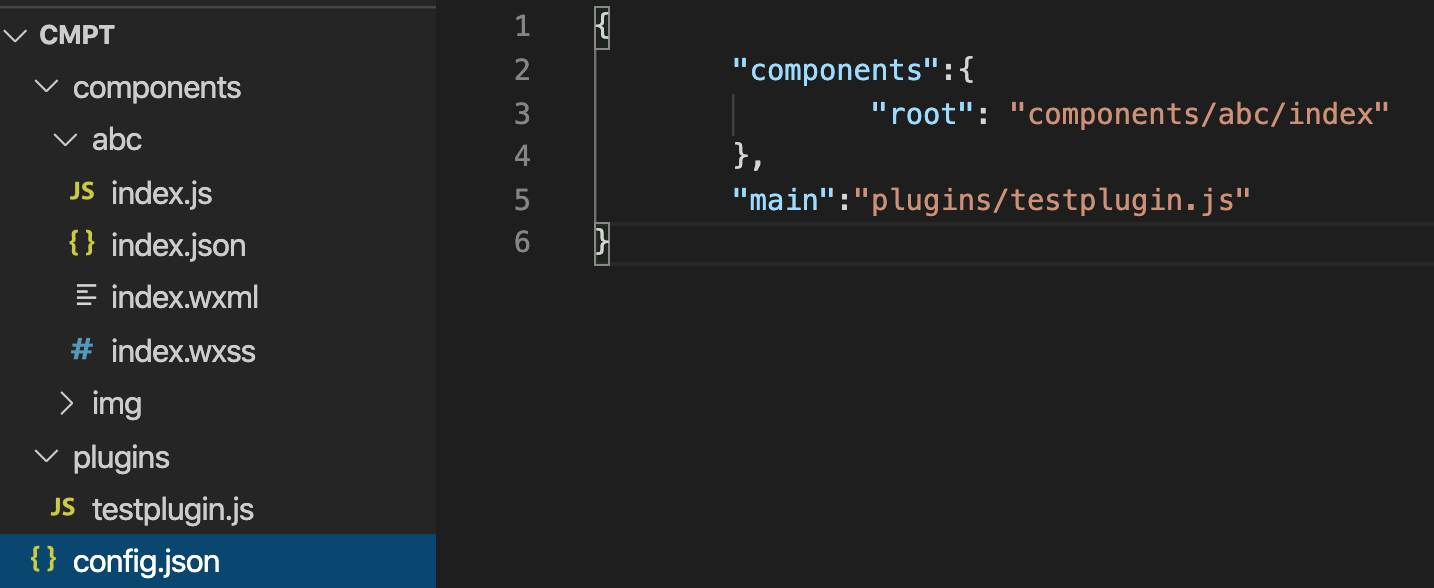
# 1. 文件目录下必须有config.json配置文件
config.json
{
"components":{
"root": "components/demo/index"
},
"main":""
}
其中 components 中放置自己编写的组件,支持同时上传多个组件;
main 是向外暴露的plugin组件,支持与平台侧的扩展;
自己编写的组件和plugin文件目录名称或位置不做限制;
# 2. 编写一个简单的 小程序 组件
demo/index.wxml:
<view class="container">
<view>小程序自定义组件--lego</view>
</view>
demo/index.wxss:
.container{
width: 300px;
height: 100%;
background:orange;
}
demo/index.js:
Component({
methods:{
},
lifetimes:{
attached() {
console.log("attached")
}
}
});
demo/index.json:
{
"component": true,
"usingComponents": {}
}
# 3. 上传准备
将编写的组件所在文件夹直接压缩打包,准备上传。
如下所示,直接打包cmpt文件夹:

# 组件上传介绍
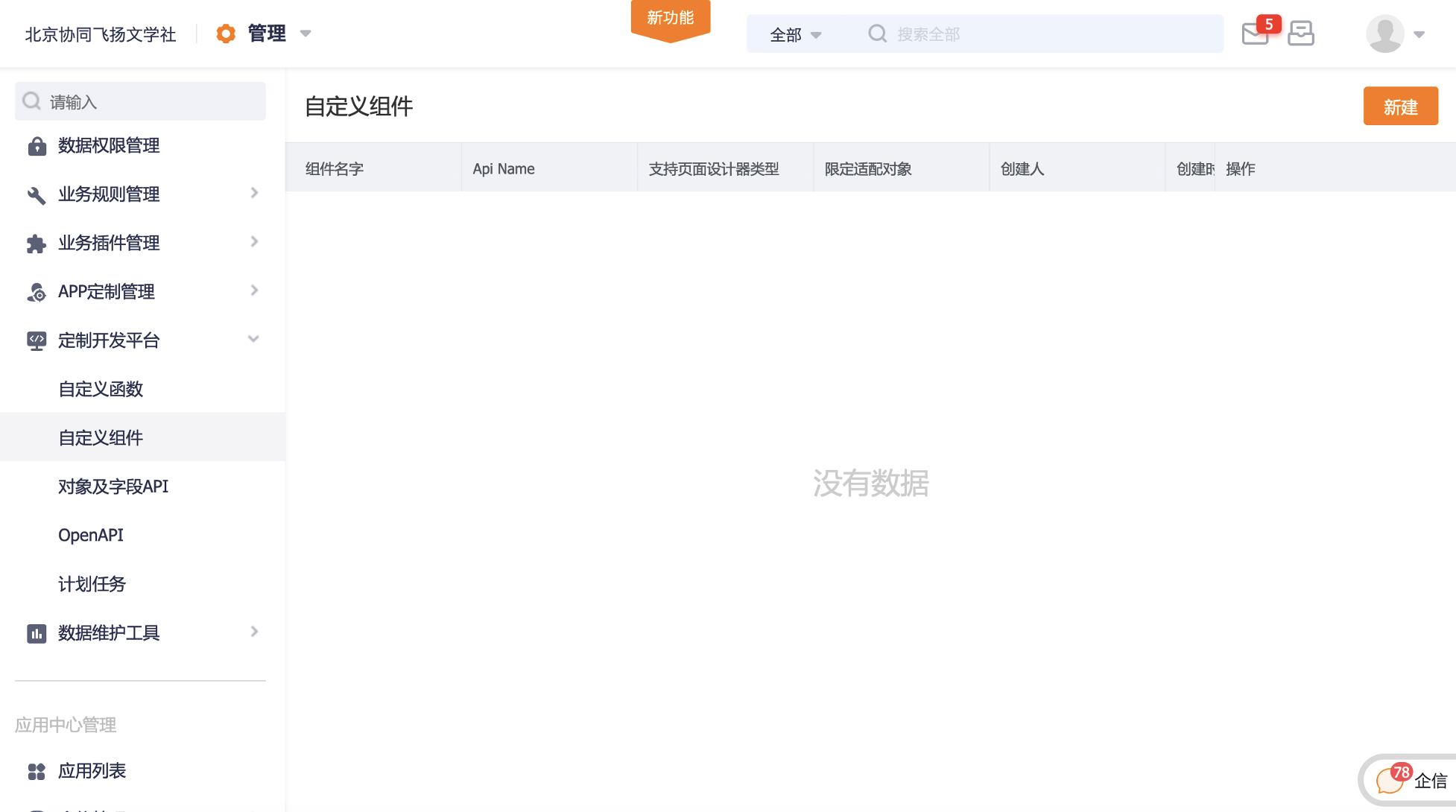
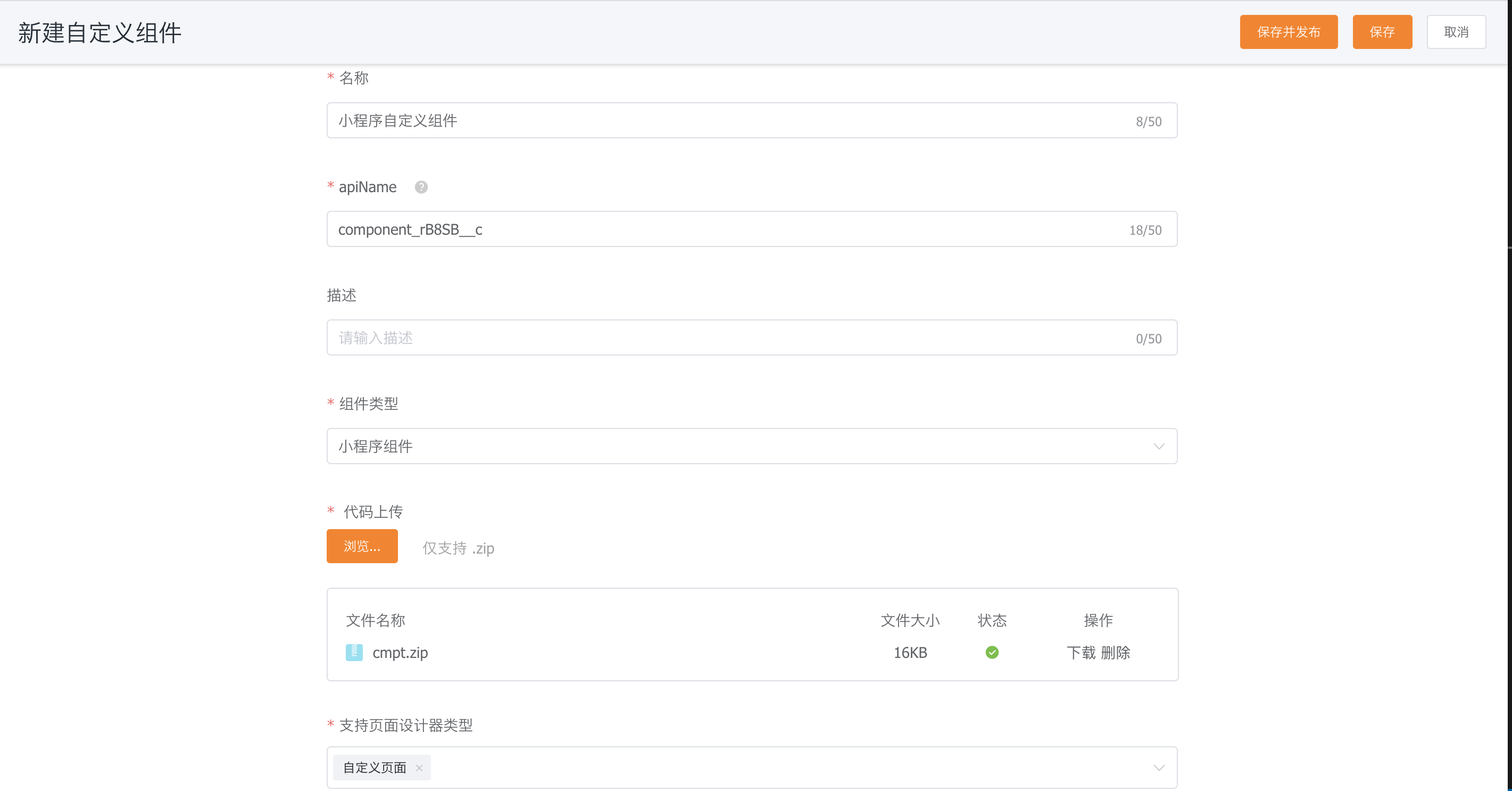
# 第一步:找到管理后台的「自定义组件」管理界面,点击「新建」并上传该文件


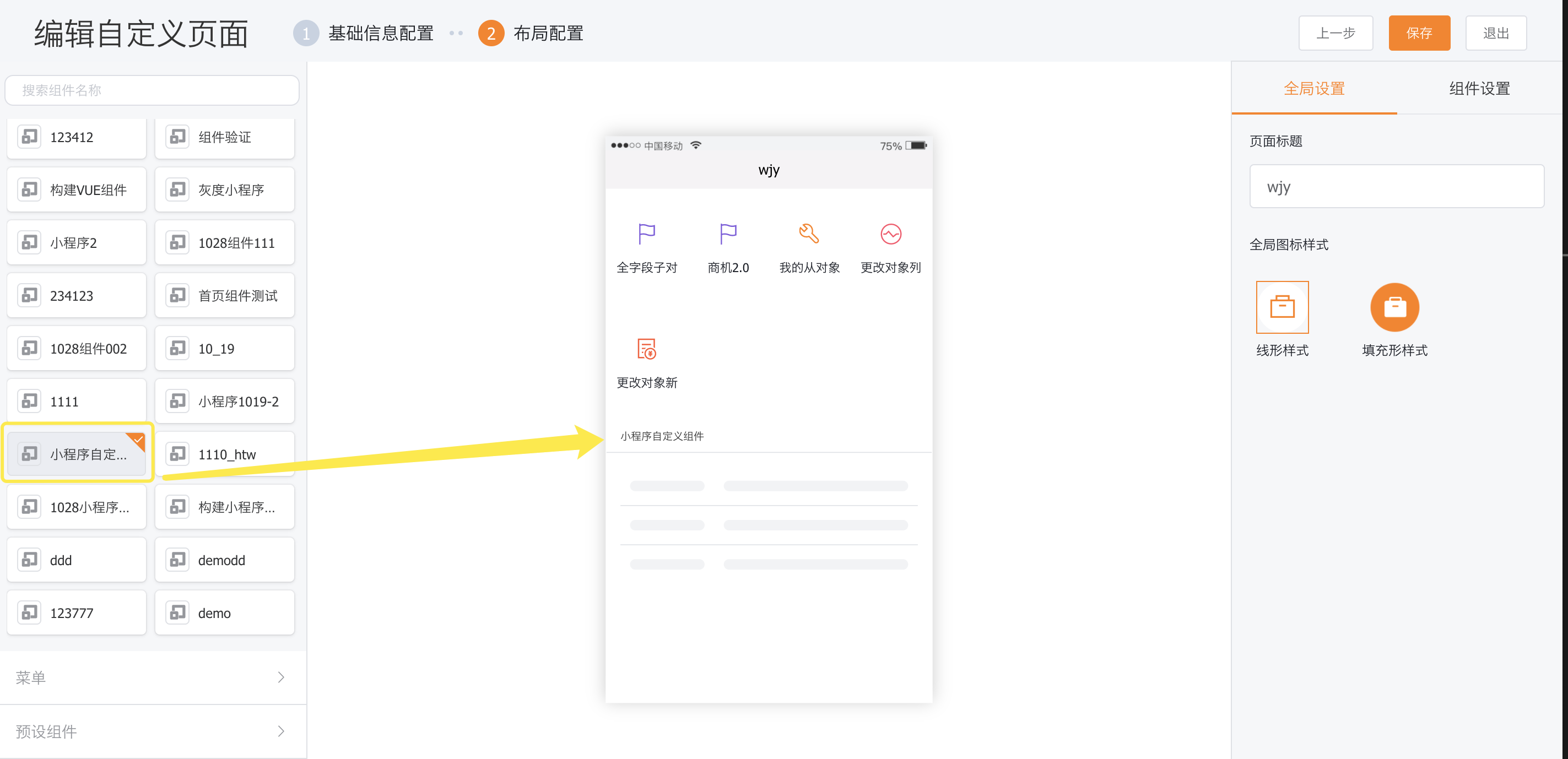
# 第三步:在移动端布局设计器中,找到「自定义组件」工具箱,即可看到该组件,并将其拖入到页面布局中

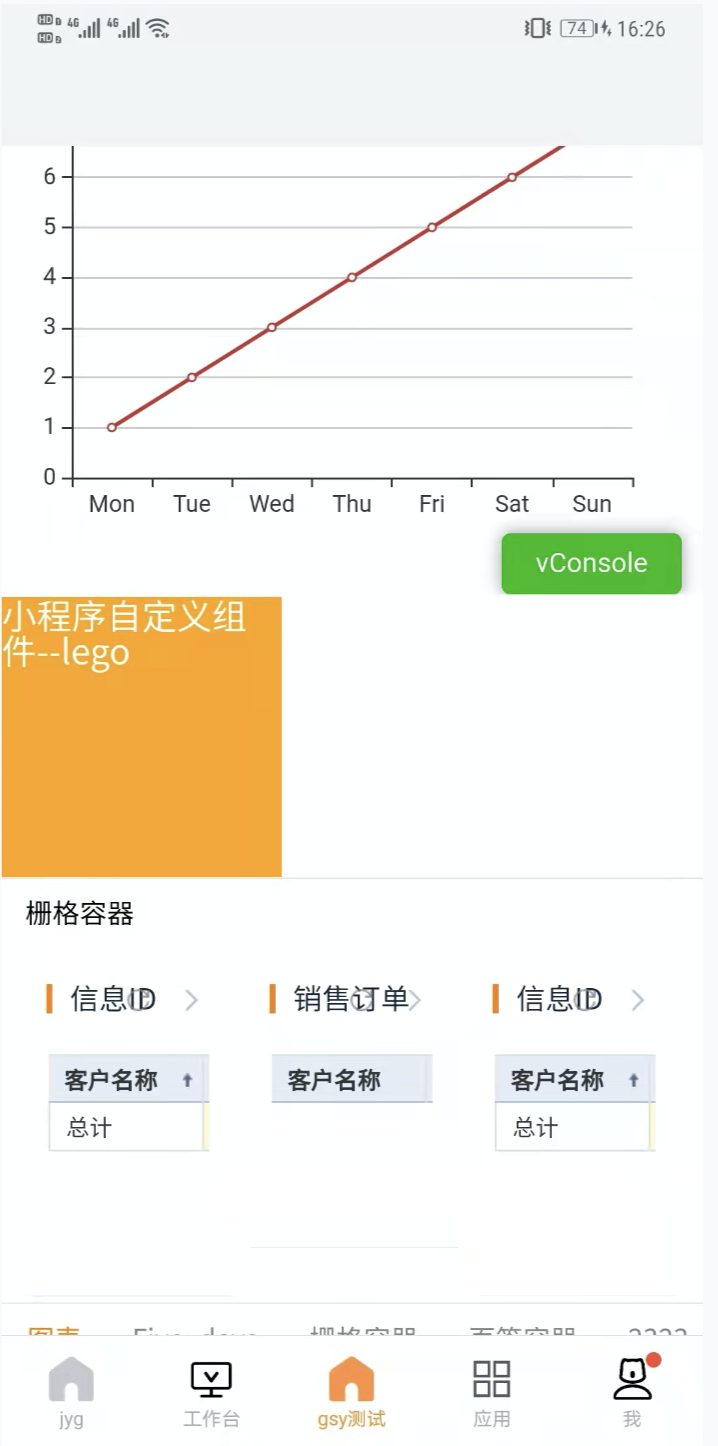
# 第四步:在前端界面中,即可看到「第一个自定义组件」加载后的界面