# 如何调试自定义插件
该章节介绍如何调试自定义插件,能够帮助开发人员快速地定位问题。
# 前提
在学习如何调试自定义插件之前,您需要知道:
- 自定义组件是基于 javascript 体系开发的
# 调试工具
推荐使用 chrome 浏览器以及该浏览器提供的 devtools 工具来进行调试(其他非webkit内核的浏览器也有相同功能的工具,但是使用略有不同)。具体的使用方式,点击 这里 (opens new window) 进行学习。
# 调试 JS
打开控制台可以使用,macOS: cmd + option + i 或者右键 「检查」; Window: F12 或者右键 「检查」。
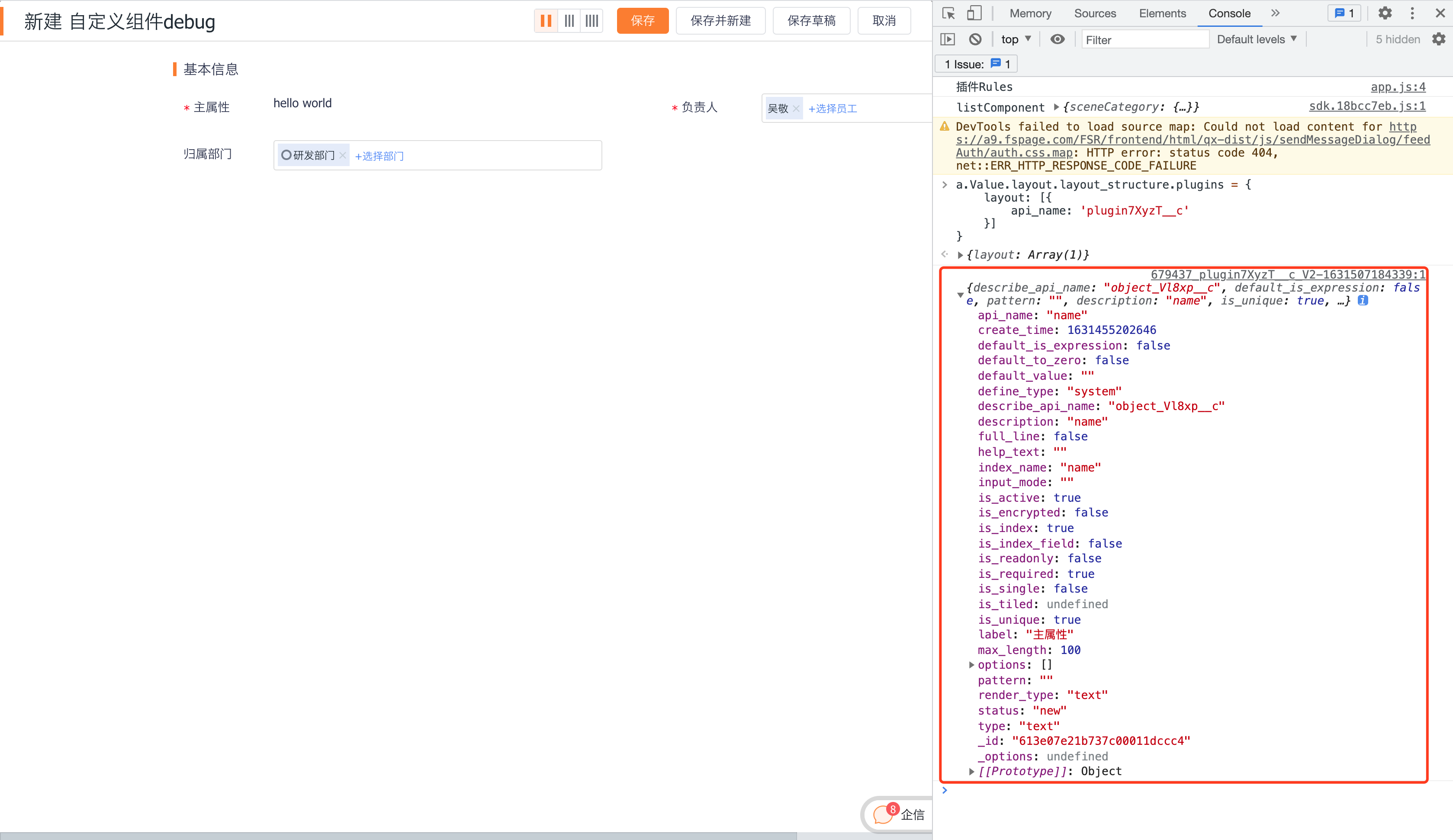
# 通过 console.log 输出关键数据。
源代码中添加console.log

通过console面板查看数据

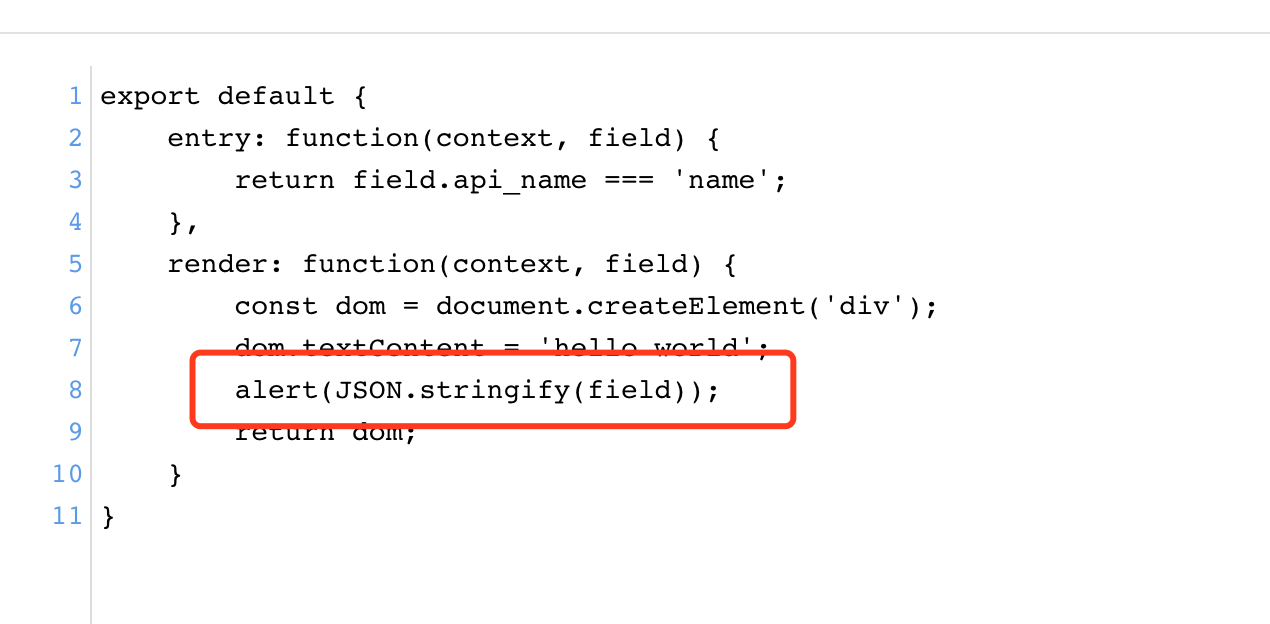
# 通过 alert 输出关键数据。
源代码中添加alert

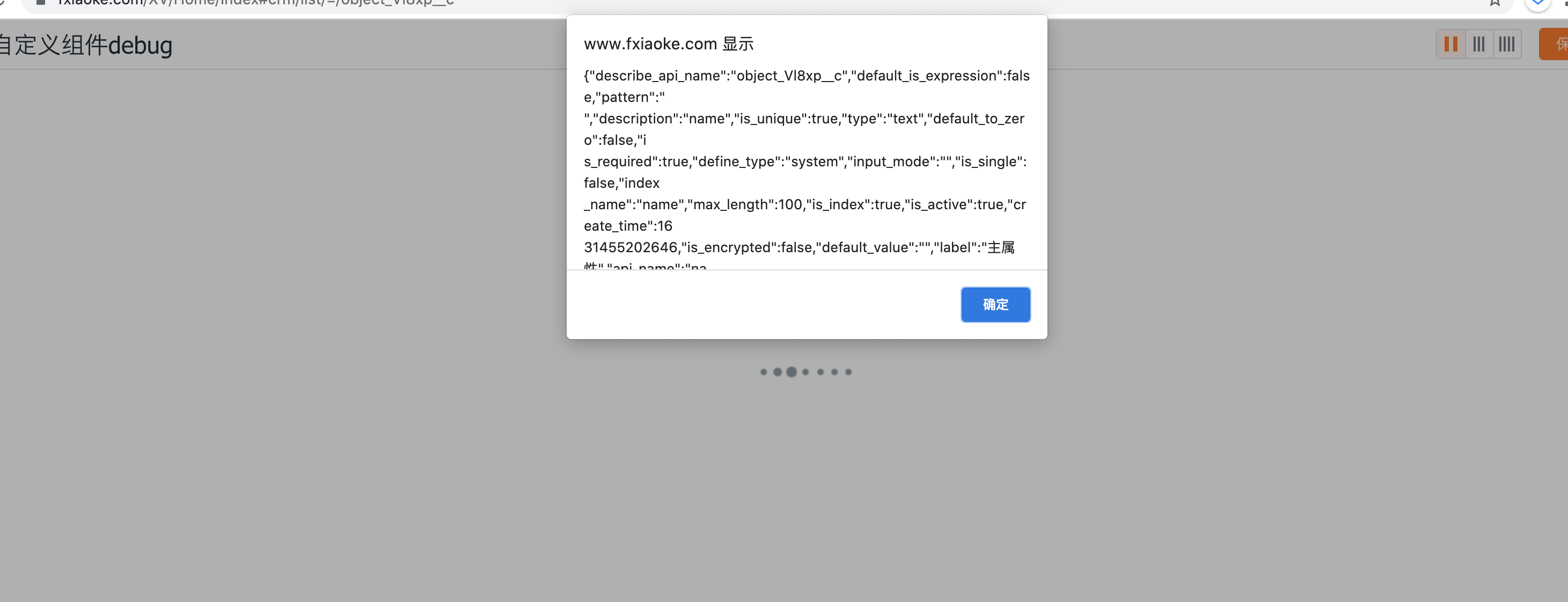
视图中查看数据

# 通过源码进行调试
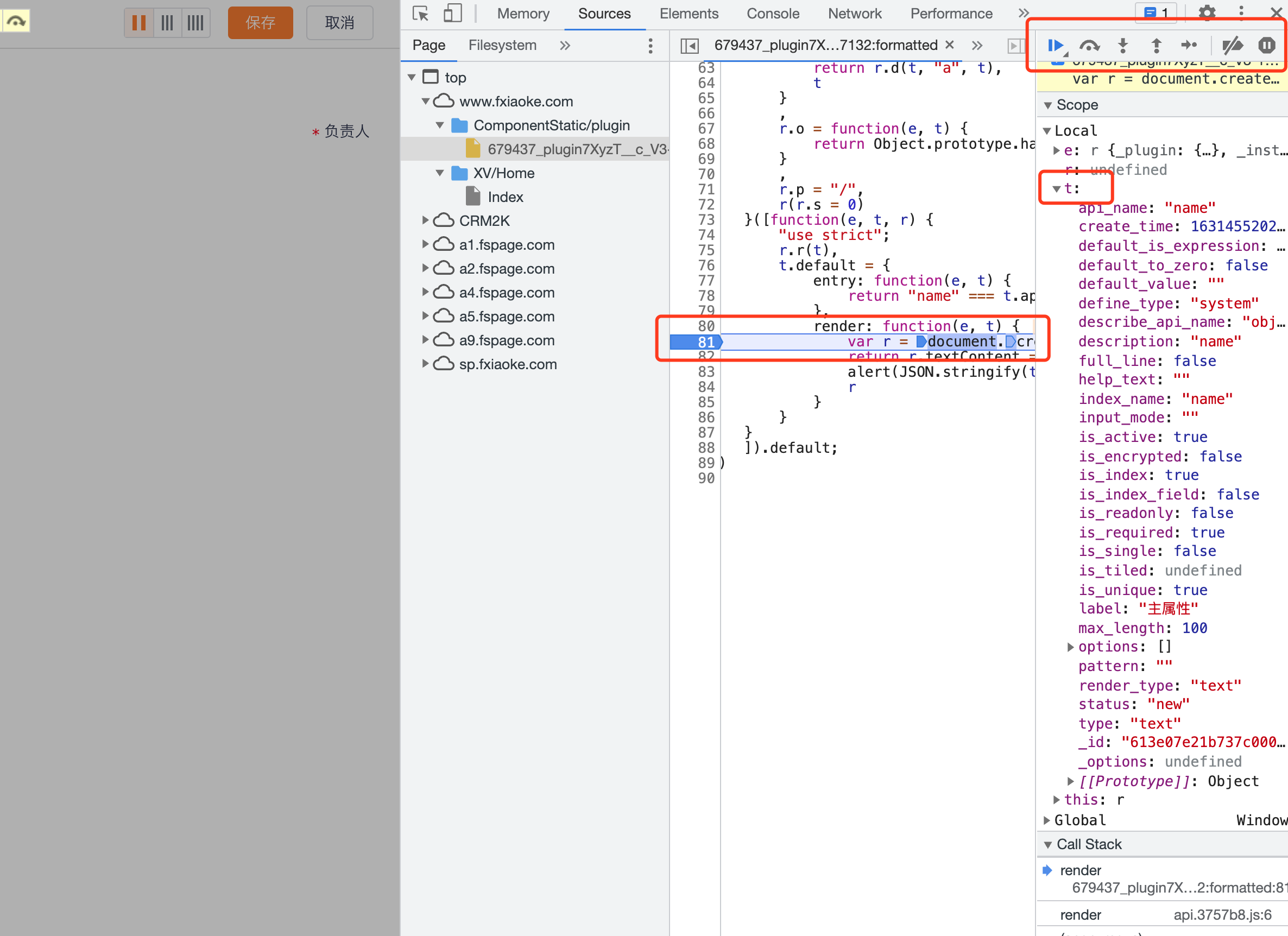
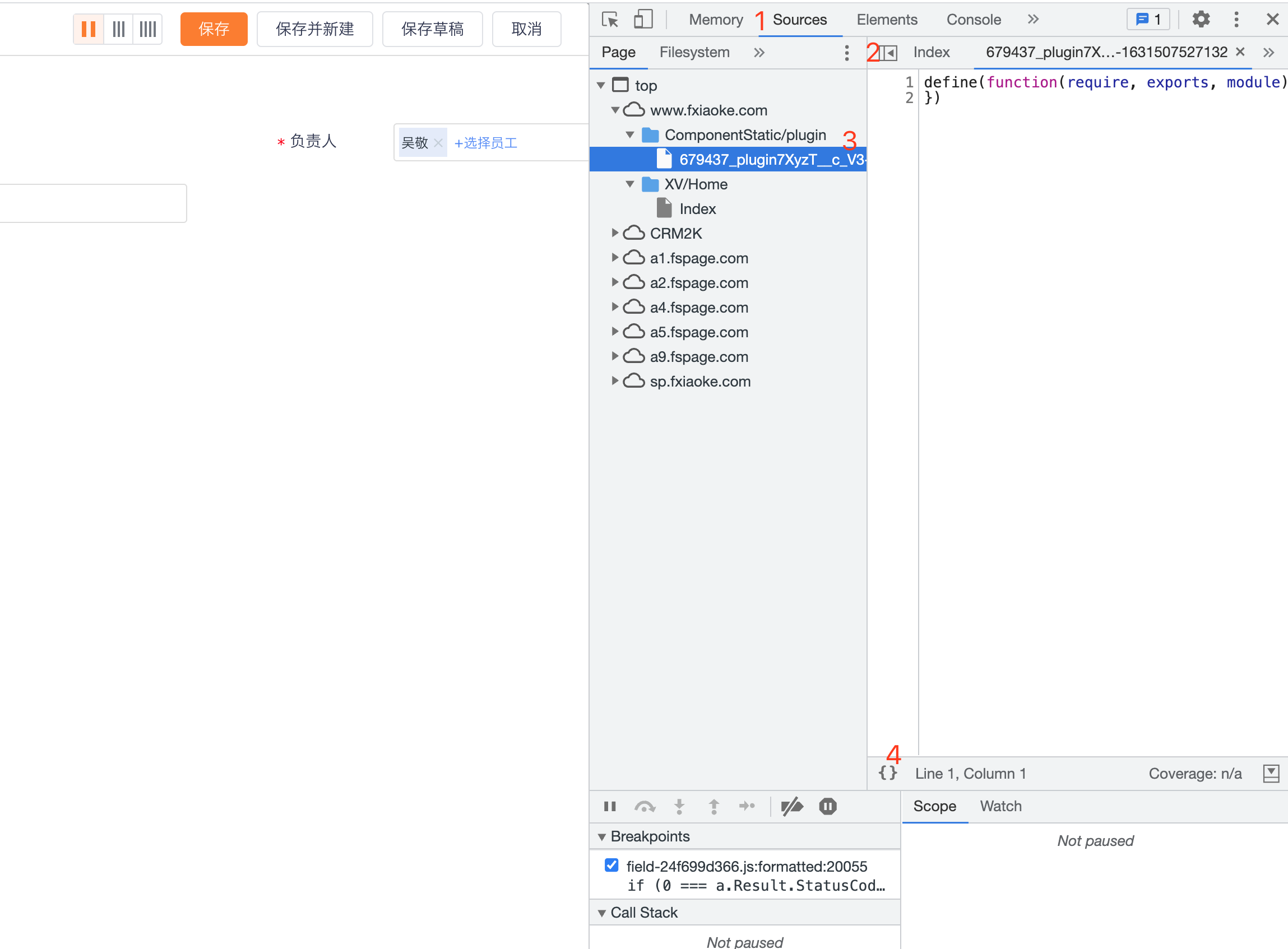
通过source面板找到源码

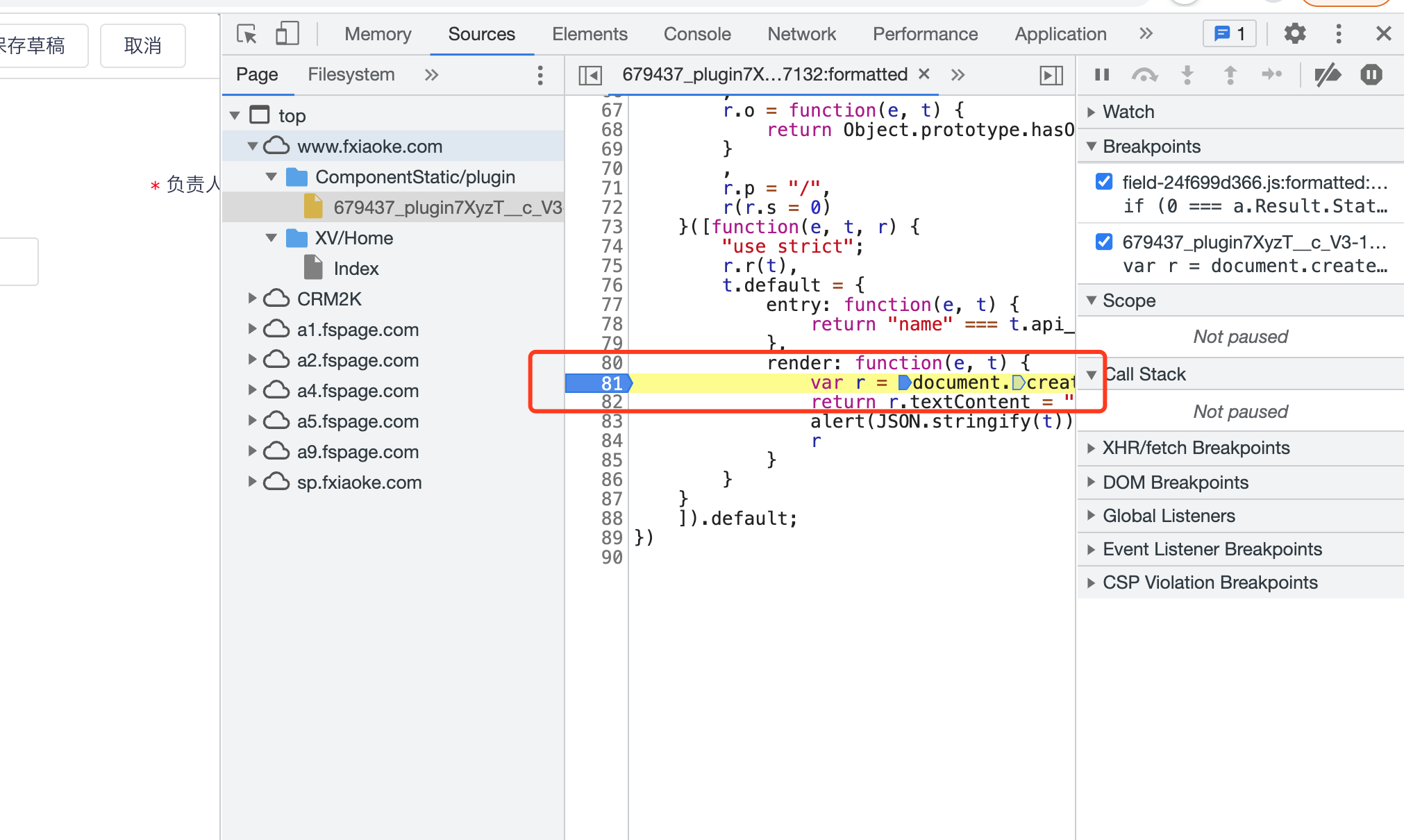
在行号上点击进行断点

刷行详情触发断点