# 如何在自定义插件中使用自定义组件
# 前提
在学习如何调试自定义插件之前,您需要知道:
- 自定义插件是基于 javascript 体系开发的
# 使用流程
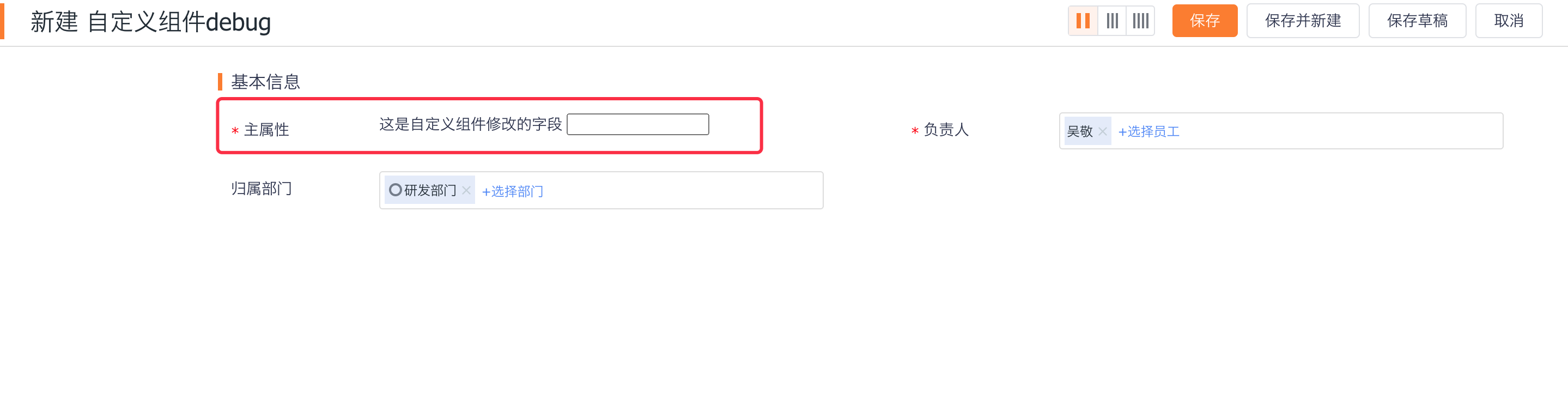
1. 开发自定义组件
自定义组件名为 component_plugin__c
<template>
<div>
这是自定义组件
<input type="text" @change="_change">
</div>
</template>
<script>
export default {
methods: {
_change(e) {
this.$emit('change', e.target.value);
}
}
}
</script>

2. 开发 插件
export default {
entry(context, field) {
return field.api_name === 'name';
},
render(context, field) {
return new Vue({
components: {
AsyncComponent: FxUI.component.get('AsyncComponent')
},
render(h) {
return h('AsyncComponent', {
props: {
apiName: 'component_plugin__c'
},
on: {
action: this._doAction
}
});
},
methods: {
_doAction(e) {
if(e.type === 'change') {
alert(e.value);
context.setData(field.api_name, e.value);
}
}
}
}).$mount().$el;
}
}
3. 上传插件并进行调试。